一個從Zima Board誕生的網站
這個網站怎麼來的

這是一個分享技術、開發踩坑與充滿奇葩語錄的網站
當然得介紹這個網站是怎麼架設起來的!
本篇介紹硬體、Debain環境架設(原廠)、域名購買踩坑等等。
原本想自己架,想想還是算了,功能太多會過勞死~哈
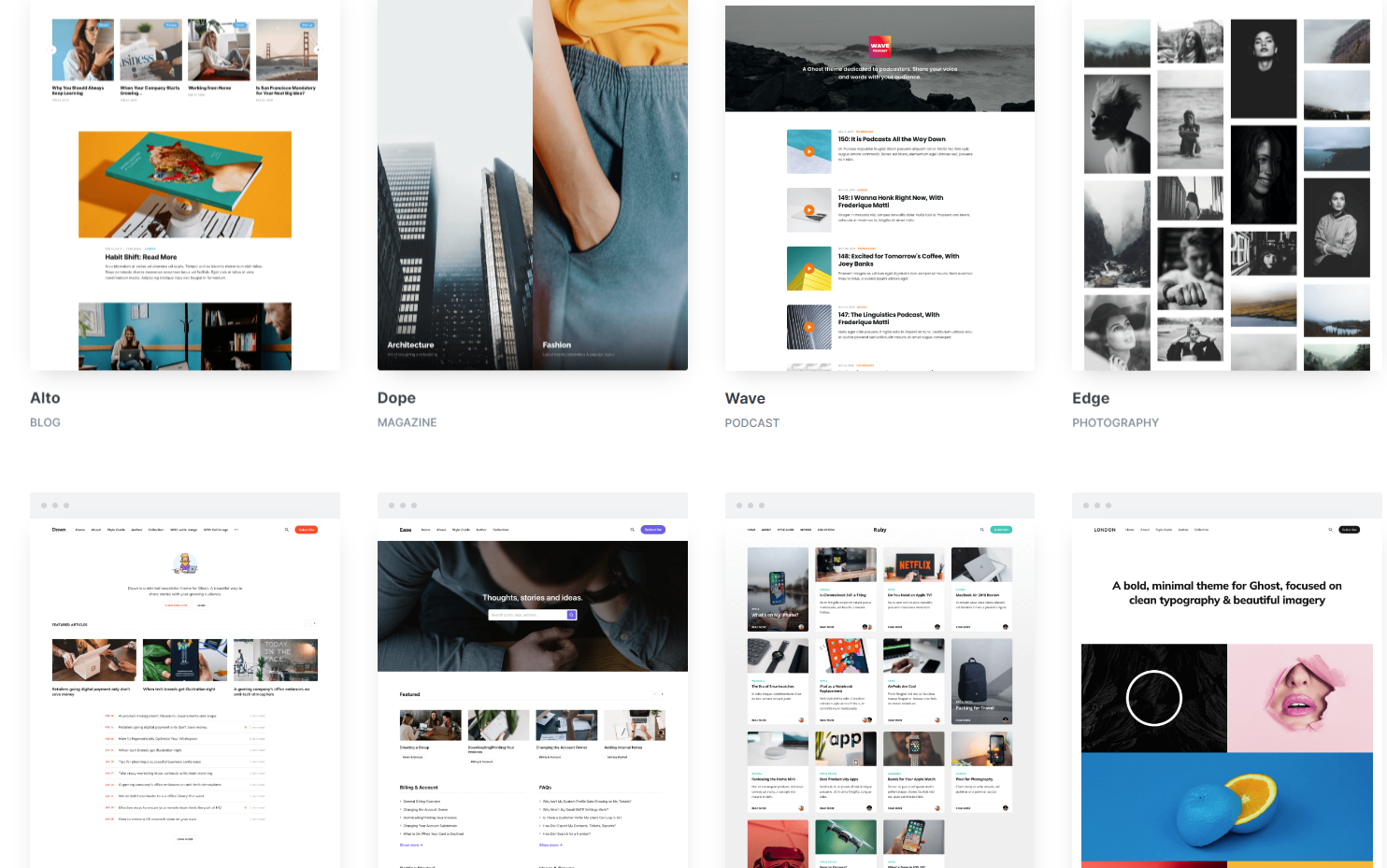
網站框架使用免費開源的部落格-Ghost
Ghost提供不同版型的Theme,不用煩惱怎麼調整UI或者樣式
挑一個喜歡的直接套上去!!

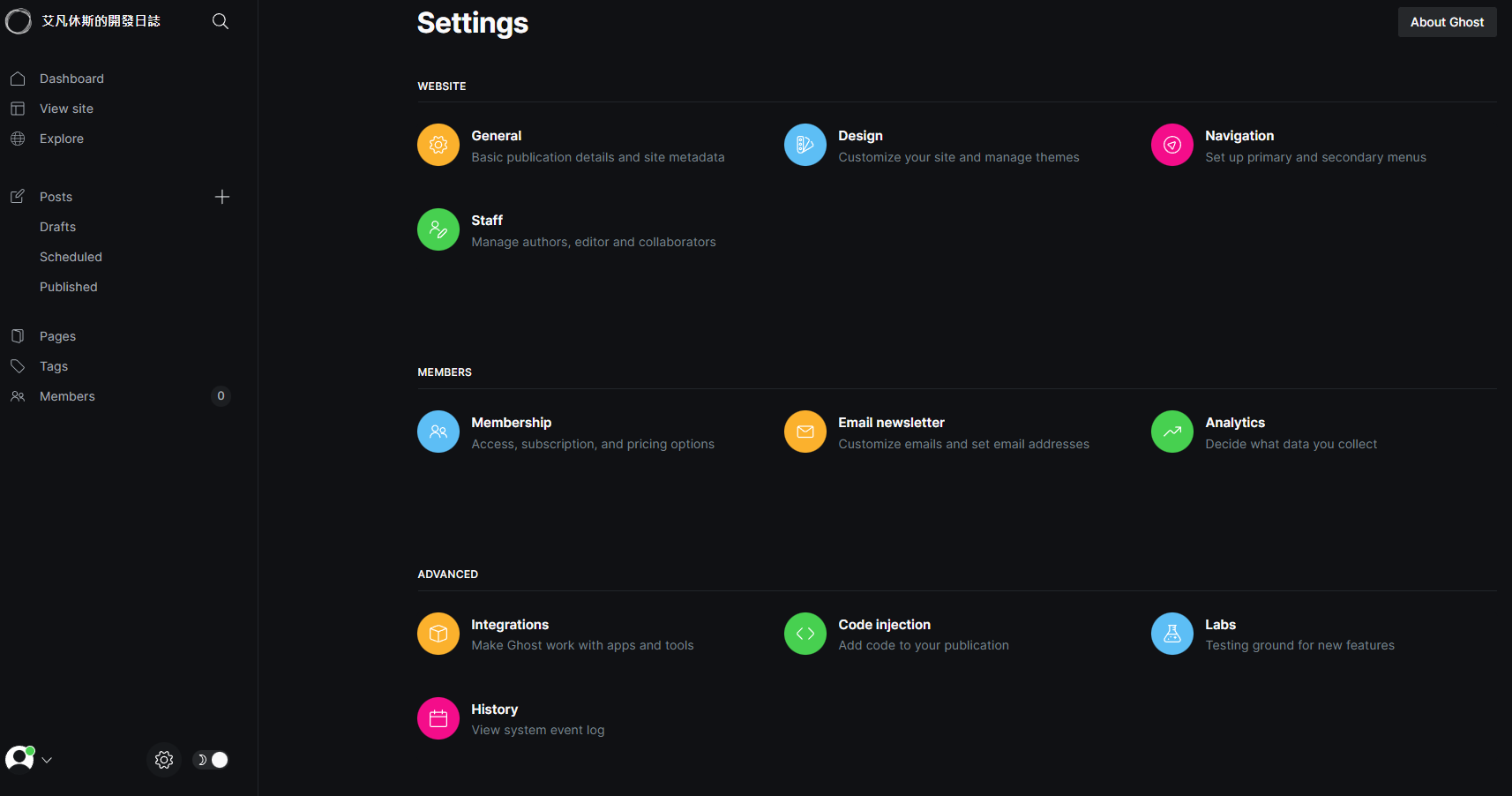
而且後臺支援非常多的自訂功能與網頁排版,很足夠一般的使用者來使用!!
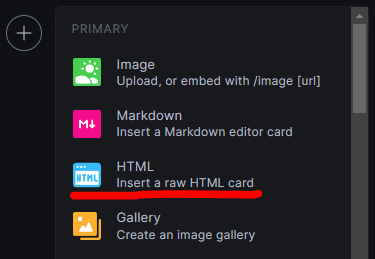
如果覺得樣式不夠,也可以使用HTML,手刻排版,哈哈
作者也沒什麼時間重寫...懶人模式開啟!
整體架構請查看官方文件介紹


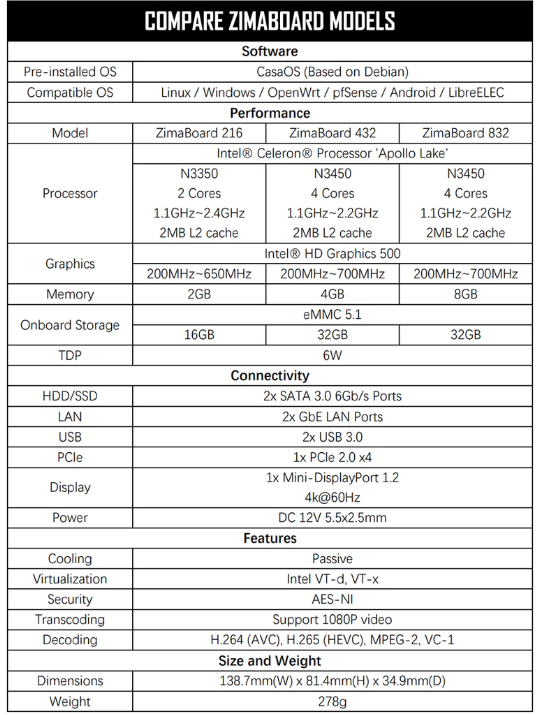
架構版本
Zima Board 832
系統OS: Debian GNU/Linux 11 (bullseye),原廠自帶
Ghost: 5.45.1-alpine
Docker: 20.10.12, build e91ed57
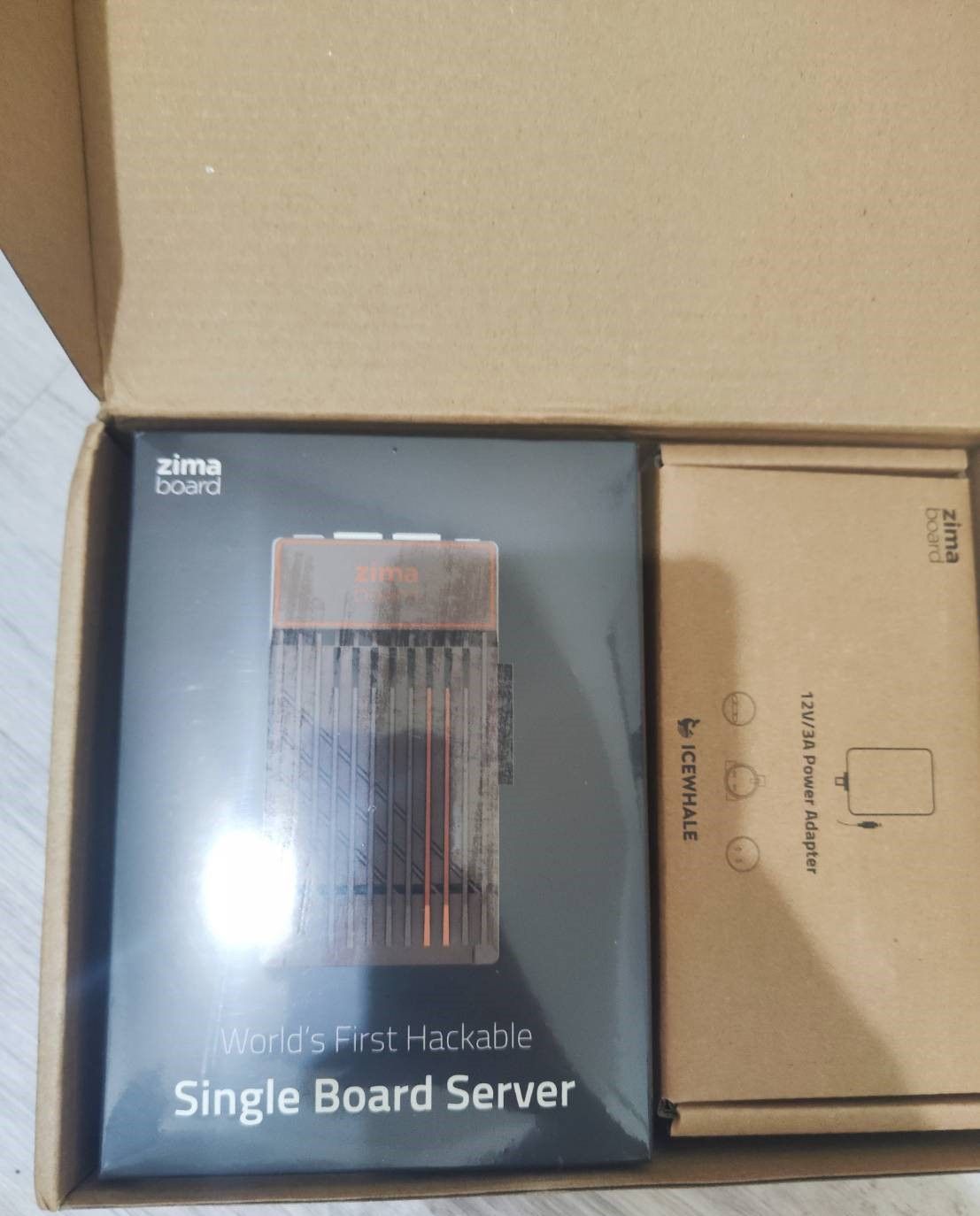
1.準備硬體
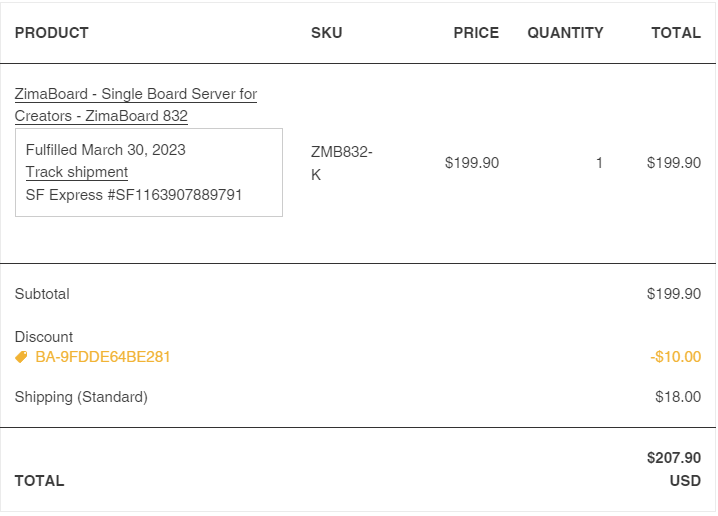
首先當然得購買Zima Board這塊伺服器用的開發版,這個有三個版本,建議買記憶體RAM 8G的版本,和樹梅派一樣,選RAM最大就對了,不然真的不夠用,哈哈
價格含海運大概6千5左右台幣,等了大概2周
- 這邊有被坑到! 快遞有加收海關關稅,還要多付2百多給宅急便
- 然後只能刷VISA和MasterCard,我的JCB卡直接88...*
基本上不買配件,只提供一塊板子和電源供應器(原生支援PCIE x4很猛!)



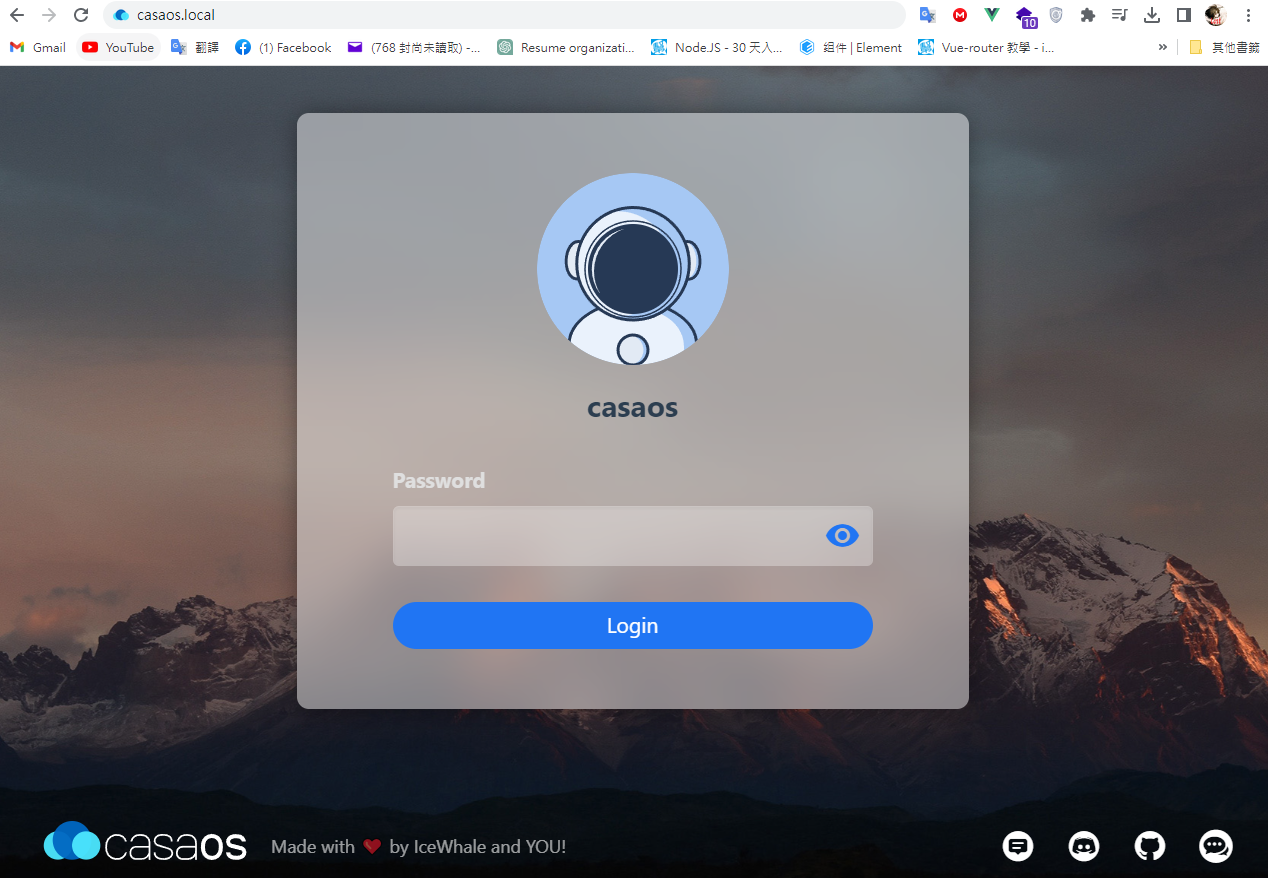
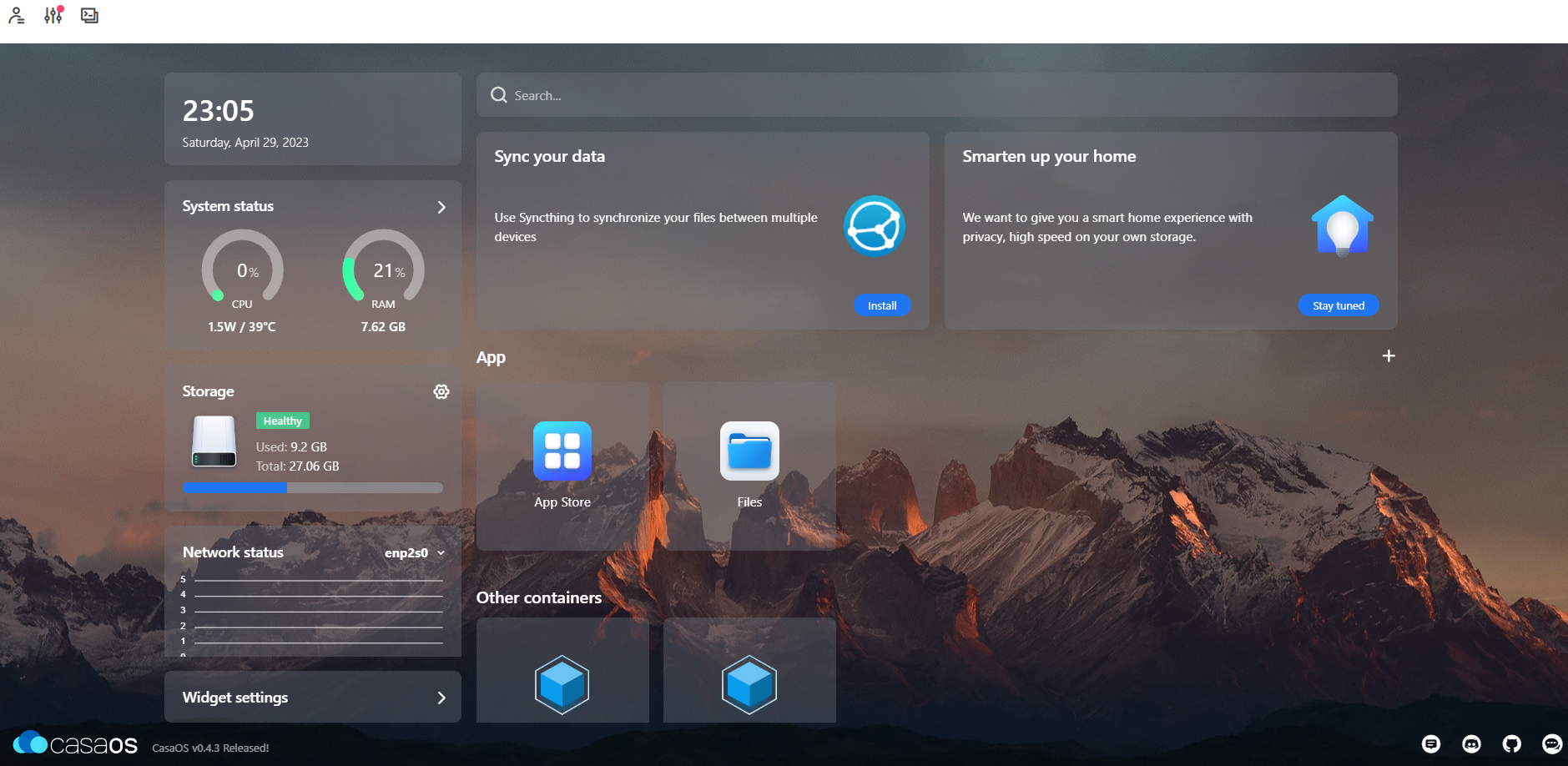
2.啟動系統
因為zima board自帶casaos,所以插電後,只要在chrome輸入http://casaos.local 就可以遠端登入頁面,很方便!
預設帳密都是 casaos,包含SSH也是!




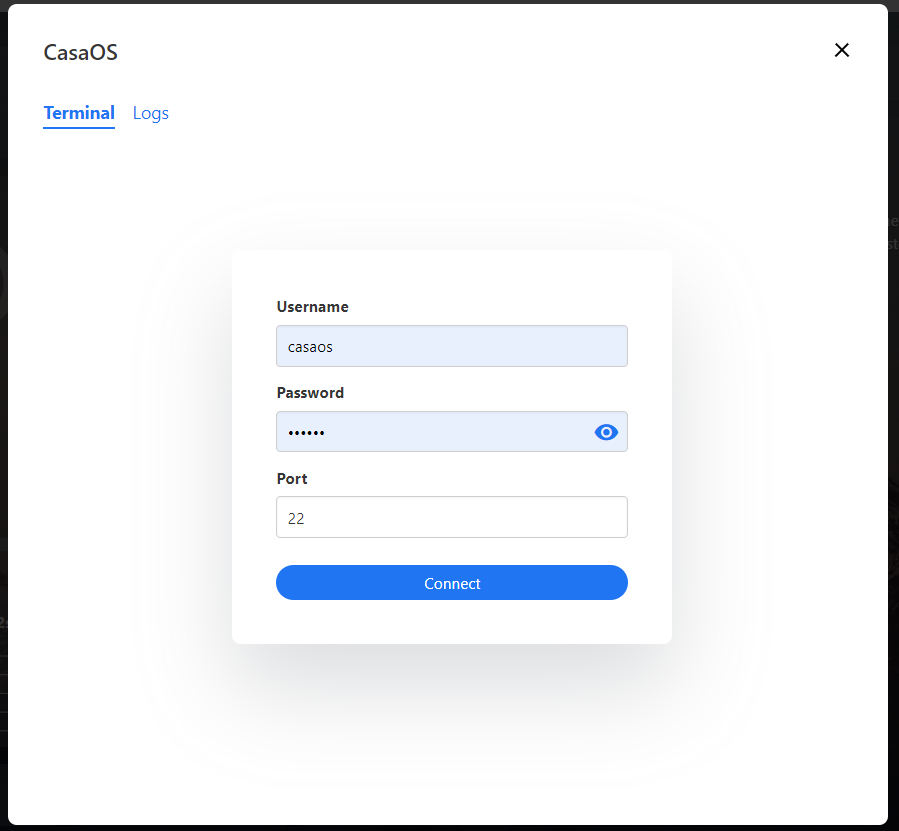
也可以遠端登入Terminal,因為自帶SSH,看個人喜好,作者直接使用SSH登入
Windows SSH指令:
ssh [email protected]