Nuxt3-Element Plus黑暗模式
Nuxt3 + Element-Plus + VueUse黑暗模式

本篇會教你導入Nuxt3 + Element-Plus + VueUse黑暗模式,極簡版!!
爬了很多篇文章,黑暗模式導入有點繁瑣,感覺在看天書(可能是我的問題??)
因此決定寫一篇極簡化Dard Mode導入方式
Element-UI (Nuxt2)和Element-Plus(Nuxt3),不兼容(別搞怪)
基本上以.js為主,.ts請自己轉譯,都差不多
因作者習慣,本篇使用<script>版本
<script setup>版本在VueUse Dark Mode有講,不過註冊方式都一樣 :)
原生的Element-Plus DardMode沒辦法動態切換,需要靠VueUse的DarkMode
1. 安裝環境
#在你的專案根目錄安裝套件 package.json導入
# 主程式
npm i element-plus
# 想需要使用element自帶的Icon會需要它
npm i @element-plus/icons-vue
# 這兩個可以讓黑暗模式動態切換
npm i @vueuse/core --save-dev
npm i @vueuse/nuxt --save-dev2. 將Element-Plus組件導入Nuxt3
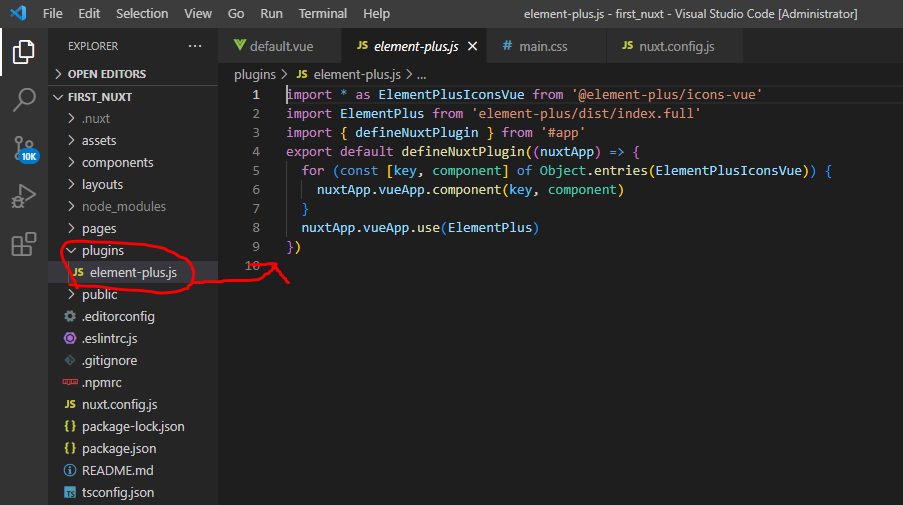
這邊需要將組件註冊進Nuxt3的nuxt.config.js才可以使用,要創建一個plugins,裡面新增1個element-plus.js的檔案,Nuxt3會自動註冊plugins裡的組件
# plugins/element-plus.js
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
import ElementPlus from 'element-plus/dist/index.full'
import { defineNuxtPlugin } from '#app'
export default defineNuxtPlugin((nuxtApp) => {
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
nuxtApp.vueApp.component(key, component)
}
nuxtApp.vueApp.use(ElementPlus)
})
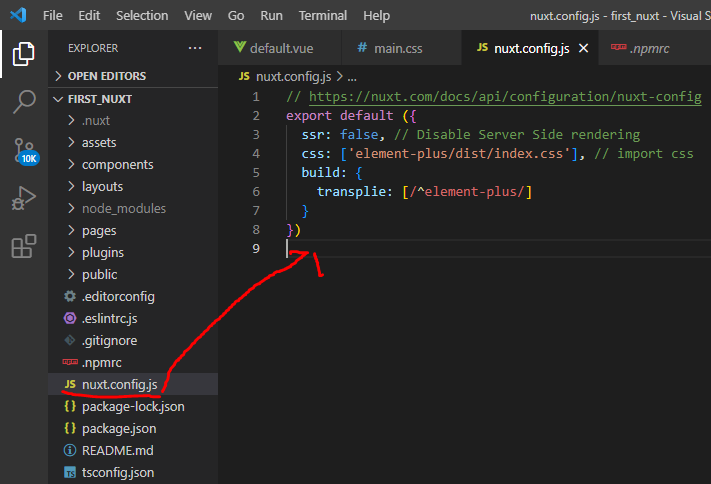
2.1 nuxt.config.js 添加build
因為element-plus沒有添加到nuxt3的webpack環境,所以要自己加~~
CSS也要註冊,不然會GG
# nuxt.config.js
export default ({
ssr: false, // Disable Server Side rendering
css: ['element-plus/dist/index.css'], // import css
build: {
transplie: [/^element-plus/]
}
})
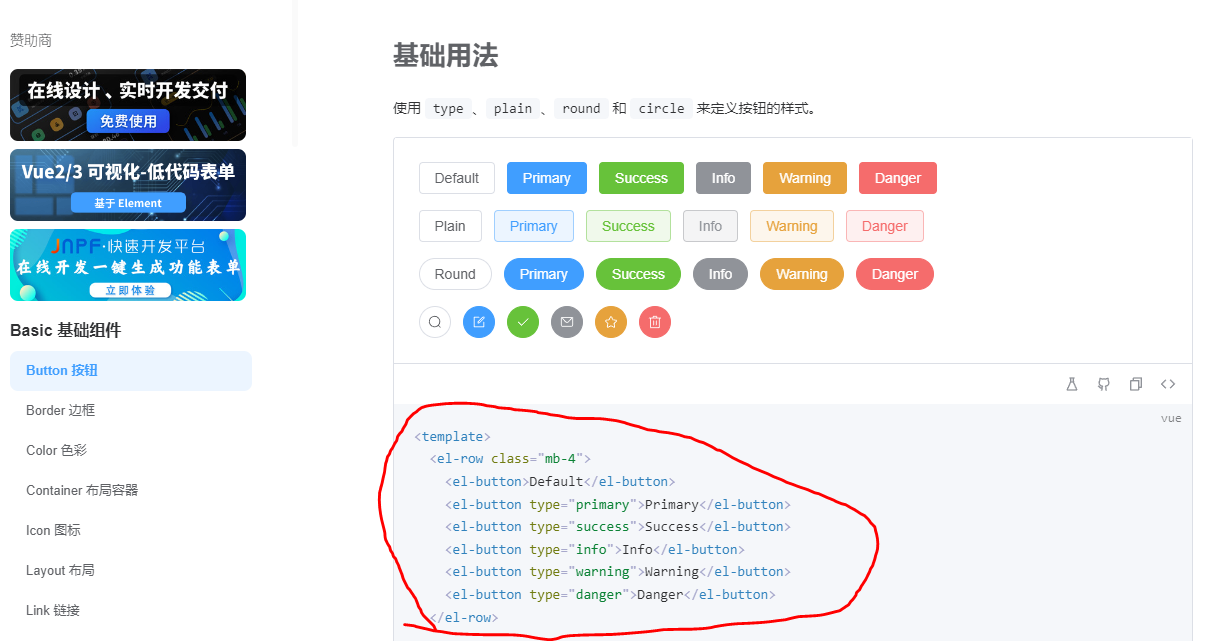
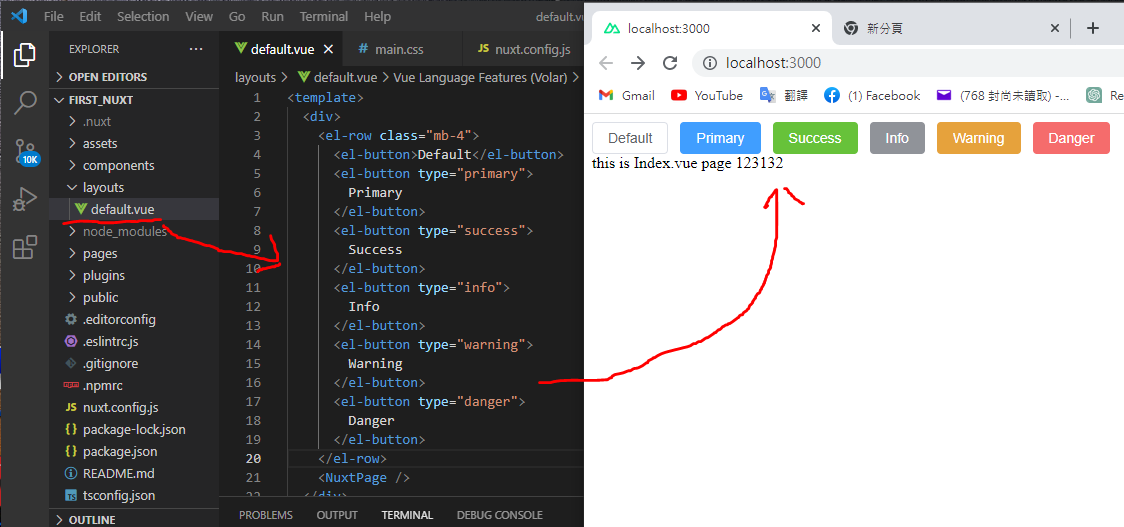
3. Element-Plus測試
先測試el-button,隨便找個.vue測試,看起來可以!!


4. Element-Plus導入VueUse黑暗模式
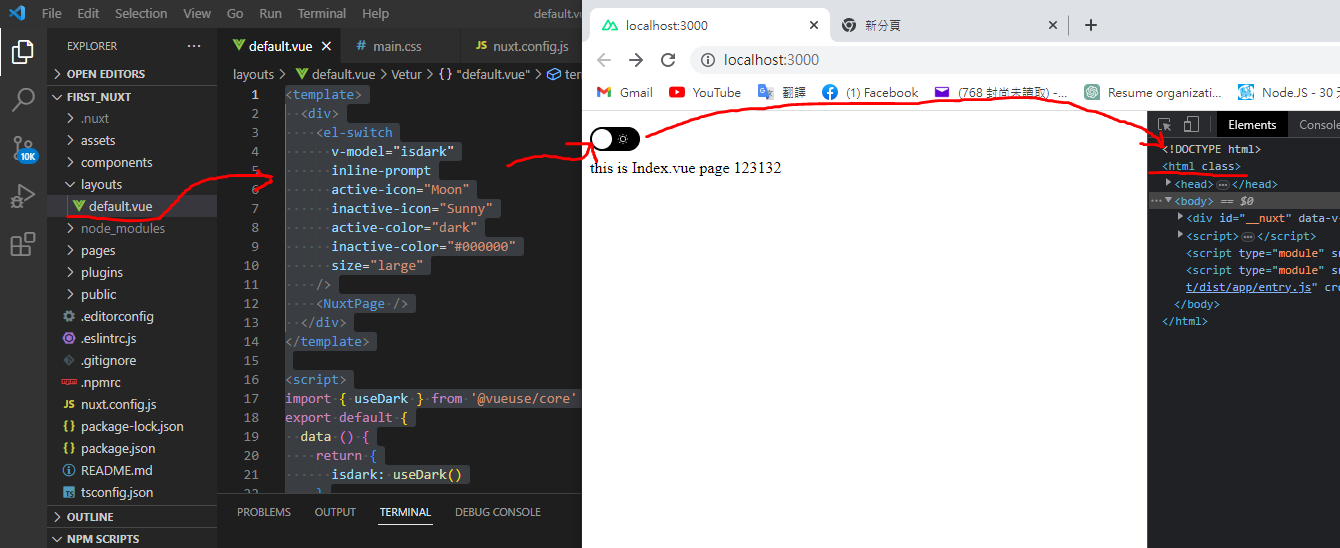
直接在layouts/default.vue貼上下面這段代碼,就可以進行切換..就是這麼簡單!
沒有註冊plugins,主要是用不到,一般都放在layouts對吧?import就好
# layouts/default.vue
<template>
<div>
<el-switch
v-model="isdark"
inline-prompt
active-icon="Moon"
inactive-icon="Sunny"
active-color="dark"
inactive-color="#000000"
size="large"
/>
<NuxtPage />
</div>
</template>
<script>
import { useDark } from '@vueuse/core'
export default {
data () {
return {
isdark: useDark()
}
}
}
</script>
<style>
/*黑暗模式*/
@import 'element-plus/theme-chalk/dark/css-vars.css';
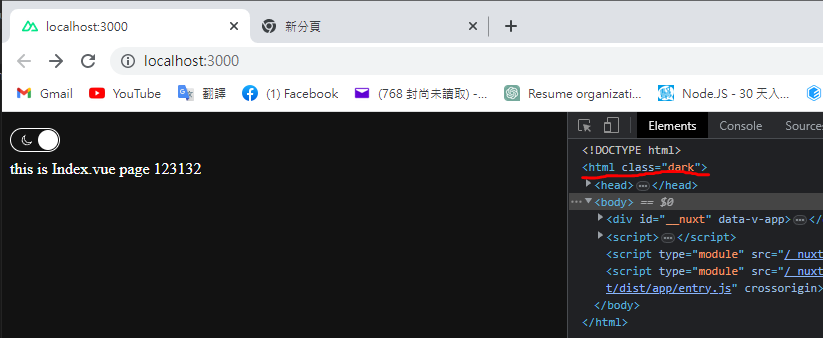
</style>Element-Plus官方的黑暗模式說明,如果有切換,那麼class會變dark
# 一般模式
<html>
<head></head>
<body></body>
</html>
# 黑暗模式
<html class="dark">
<head></head>
<body></body>
</html>

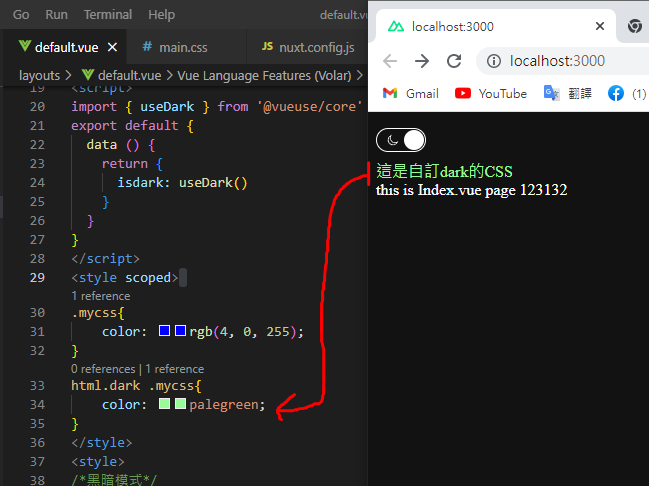
5. Element-Plus導入VueUse黑暗模式-進階版
有人會說: 诶,那我想在正常模式和黑暗模式中自定義切換style呢?
想要黑暗模式時文字變綠色、正常模式文字變藍色?
直上程式碼,但有坑,要注意看完喔!!!
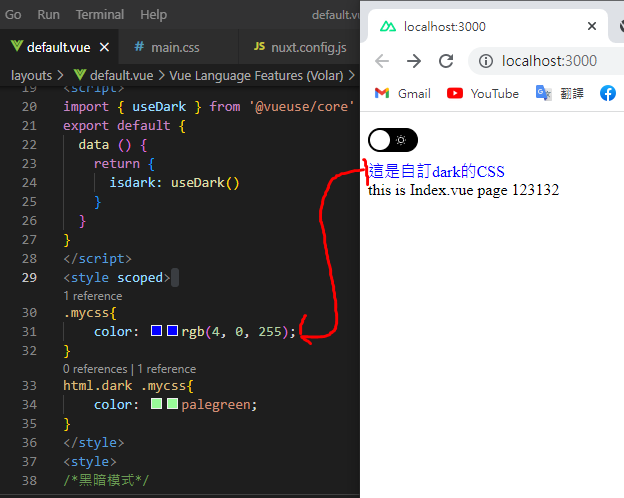
layouts的default.vue改成下面這段代碼!
# layouts/default.vue
<template>
<div>
<el-switch
v-model="isdark"
inline-prompt
active-icon="Moon"
inactive-icon="Sunny"
active-color="dark"
inactive-color="#000000"
size="large"
/>
<div class="mycss">
這是自訂dark的CSS
</div>
<NuxtPage />
</div>
</template>
<script>
import { useDark } from '@vueuse/core'
export default {
data () {
return {
isdark: useDark()
}
}
}
</script>
<style scoped>
.mycss{
color: rgb(4, 0, 255);
}
html.dark .mycss{
color: palegreen;
}
</style>
<style>
/*黑暗模式*/
@import 'element-plus/theme-chalk/dark/css-vars.css';
</style>
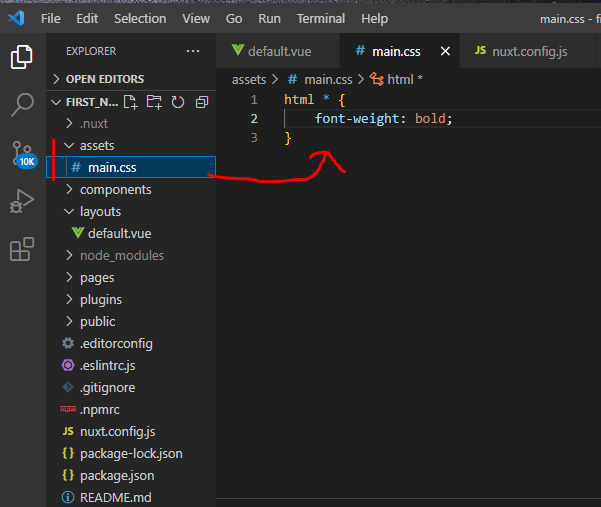
5.1 在assets增加一個main.css並註冊html標籤
如果不這麼做,那麼自定義的黑暗模式的css樣式會GG
assets資料夾裡面的的*.css會自動註冊,不用去nuxt.config的css添加
(不一定要用main.css,開心就好)
# assets/main.css
#註冊一個全域的html標籤,內容隨便,沒有強制,這邊作者隨便塞一個文字加粗
html * {
font-weight: bold;
}
之後在class前面加 html.dark就可以了





Comments ()