Nuxt3 Session (VueUse)
這篇主要說明調用原生的localStorage會延遲一步的問題!

這篇主要說明調用原生的localStorage會延遲一步的問題!
作者原本在Nuxt2用得好好的localStorage,升級成Nuxt3就沒再用了
最近剛好有需求,透過Click等Event調用localStorage發現..會延遲一步(慢一步)
有被噁心到,所以寫了這篇記錄一下
sessionStorage在Nuxt3直接調用好像不行,好像要用Nuxt-Storage,但是...
This module is not yet compatible with Nuxt3 XD
不過暫時還用不到,之後遇到再說~~
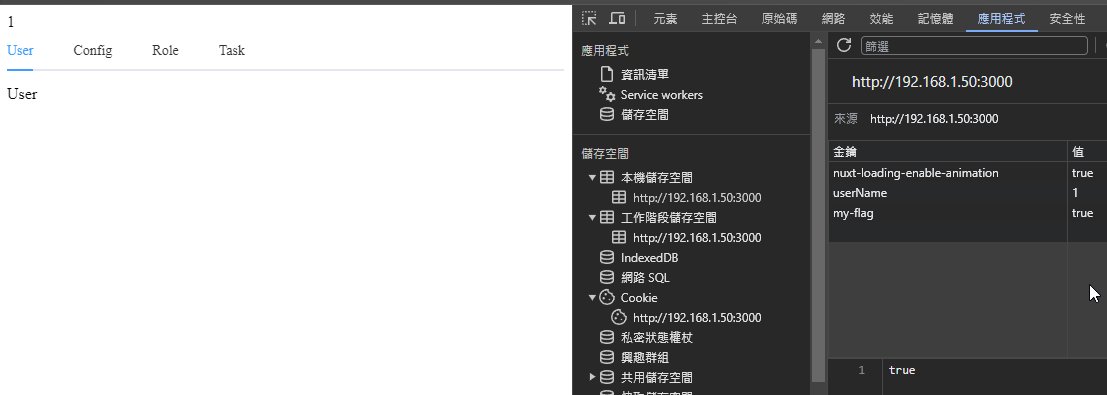
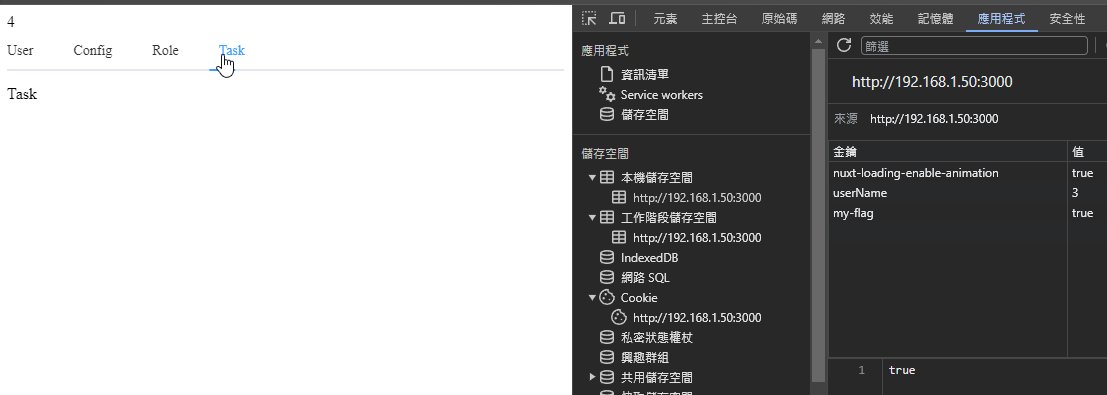
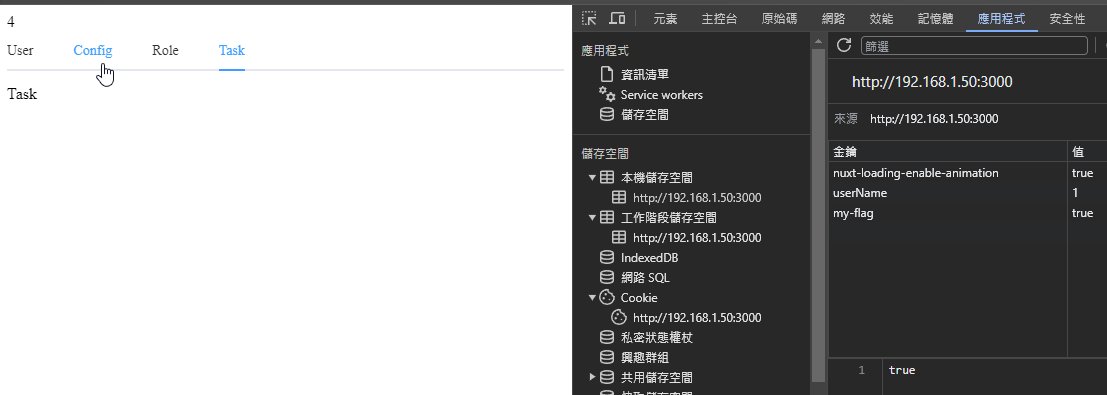
何謂Session延遲一步?
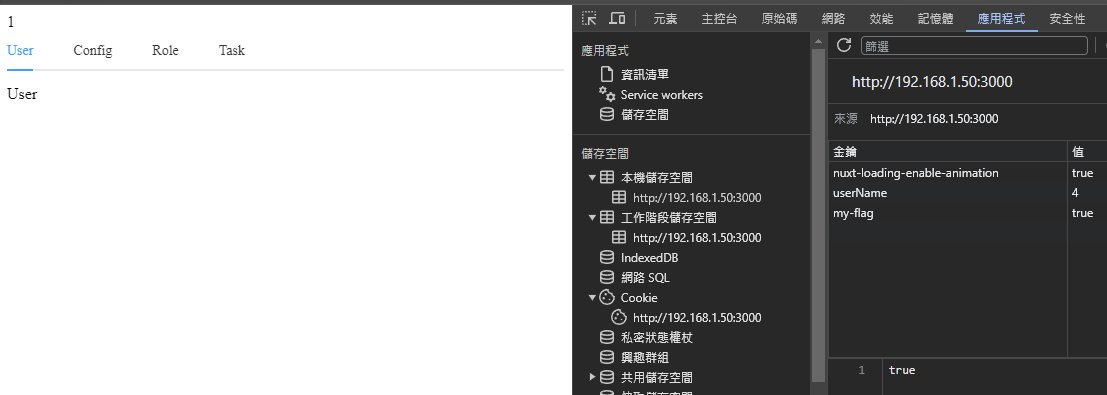
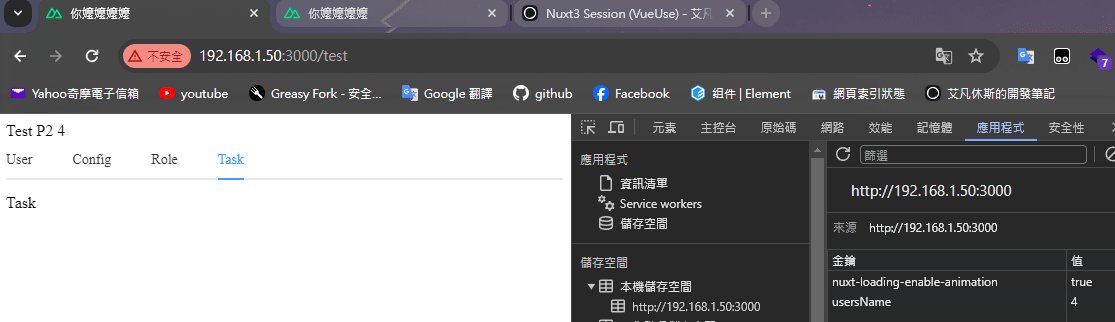
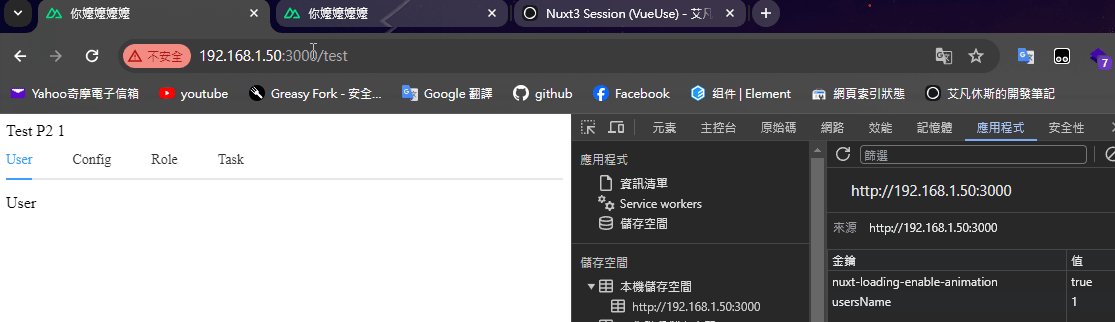
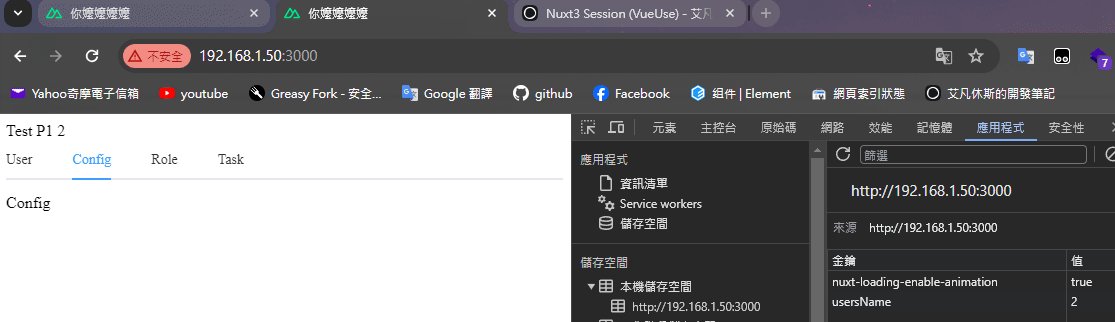
當註冊名為userName的localStorage,透過點擊的Event觸發儲存Sessnion
你會發現慢了一拍...(Page上的數字雖然同步,但注意看右邊Sessnio的變化)


如何解決?
useStorage是一個很方便的Session功能,但這裡有一個坑!
不知作者的Nuxt3太舊還是怎麼樣...
較新的Nuxt3可以直接使用useStorage('userName', this.p2_page_name)
但我的沒辦法寫回去QQ(最近沒時間更新)
最後是透過useStorage存取變數,再利用useToggle包useStorage,將變數寫回去!!
如果在使用上有切不回去等奇耙問題
不妨試試用useToggle! 多包一層,將變數轉Function,再帶入變數處理,包貴!

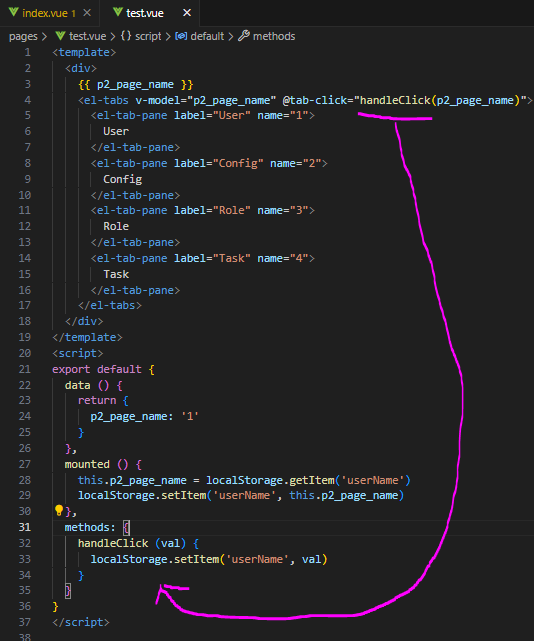
<template>
<div>
{{ p2_page_name }}
<el-tabs v-model="p2_page_name" @tab-click="handleClick(p2_page_name)">
<el-tab-pane label="User" name="1">
User
</el-tab-pane>
<el-tab-pane label="Config" name="2">
Config
</el-tab-pane>
<el-tab-pane label="Role" name="3">
Role
</el-tab-pane>
<el-tab-pane label="Task" name="4">
Task
</el-tab-pane>
</el-tabs>
</div>
</template>
<script>
// 導入組件
import { useStorage, useToggle } from '@vueuse/core'
export default {
data () {
return {
p2_page_name: '1'
}
},
mounted () {
// 載入時呼叫Session
this.p2_page_name = useStorage('userName')
},
methods: {
handleClick () {
// Event結束後將變數寫回Session
// 這是官方的作法
useStorage('userName', this.p2_page_name)
// 我的作法(可能我的版本太舊~~)
useToggle(useStorage('userName', this.p2_page_name))
}
}
}
</script>
最近比較少更新
剛好遇到展覽
Lua再開發Aligner曝光機(懂得都懂)
Arduino處理孤兒機,有點像寫YOLO外掛~~
有點忙不過來~~



Comments ()